iO Energy Operational Dashboard
Improving the function of the existing internal dashboard

____
Project Overview
ROLE
UX/UI Researcher and Designer
DATE
July 2022
DESIGN TEAM
Andy Luu, Cynthia Lau, Kathryn Lourey, Mos Suma, Nic Fryar
Project Context
iO Energy recently developed a dashboard solution to help with tracking important internal metrics and customer details. However, the dashboard is currently not user-friendly and staff have to spend extra time navigating through the different pages to find the information they are after.
iO Energy is looking to improve the existing dashboard to allow staff to perform daily tasks with less friction whilst using the dashboard.
Project Goals
Innovate the dashboard to best align with the team’s needs and simplify how they find required information
Define and create an intuitive user flow that supports the way users navigate the dashboard
Enable users to perform daily tasks with less friction when using the internal dashboards
Implement an effective design system and guide to define the visual language and hierarchy of pages

____
The Solution
With our redesign of the internal dashboard, we were able to address the current issues experienced by the iO Energy team in the following ways:
Simplified the navigation to reflect the path the user takes and reduce touchpoints
Improved visibility over the volume and status of customer tickets and agent tasks
Prioritised customer information to allow the user to easily identify customer issues
Simplified filtering and sorting to proactively highlight new and overdue issues

Design Process
Discover
Define
Develop
Deliver
____
Discover
Our research process began with the following problem statement:
“iO Energy staff find the existing structure of the PowerBI report overwhelming to use.
Acquiring and visualising data to complete daily operational tasks is difficult and time consuming.
This can result in a poor customer experience, employee dissatisfaction and hinder business growth.”
To understand the limitations of dashboard software, we firstly conducted a landscape review. This allowed us to look at what functional capabilities exist and what type of customisation is available. It was also important for us to understand the current work practices and behaviours of staff at iO Energy, to ensure we would be giving them a solution that fulfils their requirements. We conducted contextual inquiries and one-on-one interviews, which gave us the following key insights:
There are three main user levels of Agent, Manager and Executive, with each having different requirements in the information or metrics they would be gathering from the dashboard
There are numerous touch points staff have to make before they are able to access the information they are after
Staff still rely on existing technology such as Excel files to look for information
There is no tracking available for a customer’s account history which negatively impacts the level of customer service
____
Define
What are the areas that require improvement?
After compiling our research into an affinity map, we were able to identify key themes related to how the staff at iO Energy are using the current dashboard and what issues exist. We considered the staff's pain points when performing tasks to understand their workflow frustrations and their motivations to predict what the staff might hope to gain from using the dashboard. To assist us in analysing their user journey, we developed three lean personas which matched the user groups identified earlier.
iO Energy had requested that this project's priority was to redevelop the Operations side of the dashboard, of which the main users were Agents. Thus, the Agent was our primary persona, with Managers and Executives as our secondary personas. As Managers and Executives use the dashboard in a different capacity as Agents, we decided not to explore their specific journey in this project scope.
We developed a customer journey map based on the journey of an Agent, which illustrates the variety of actions and emotions they experience in their work day. We focused on the three core journey steps of workflow planning, task identification and task resolution. By capturing the pain points of the user, we identified and grouped the opportunities into three groups:
Based on UI and information architecture improvements
Streamlining navigation and elements
Establishing Visual Solutions
We revised our problem statement to more concisely describe the issues currently faced by iO Energy staff:
“iO Energy staff find the existing structure of the PowerBI report overwhelming to use.
The functionality of the current design has no proactive flagging capabilities, complex navigation, and low visibility over tasks and customer insights.
This can result in a poor customer experience, employee dissatisfaction and inefficiencies in business processes.”
____
Develop
The making of the new dashboard
To generate initial ideas, we conducted a crazy 8s session, which gave us a starting point in the redevelopment of the dashboard. We then expanded upon those ideas and grouped them by the type of feature and also by feasibility in PowerBI. We selected features that we believe iO Energy should prioritise in the redevelopment of the dashboard and created wireframes that depicted the basic design of the new dashboard.
The information architecture was then mapped out, which organised and categorised the information that would be contained in each page of the dashboard. A user flow was also created to depict how an agent would navigate the dashboard and obtain the information they require.
____
Deliver
Testing the prototype
3
Iterations
2
User Tests
8
Pages
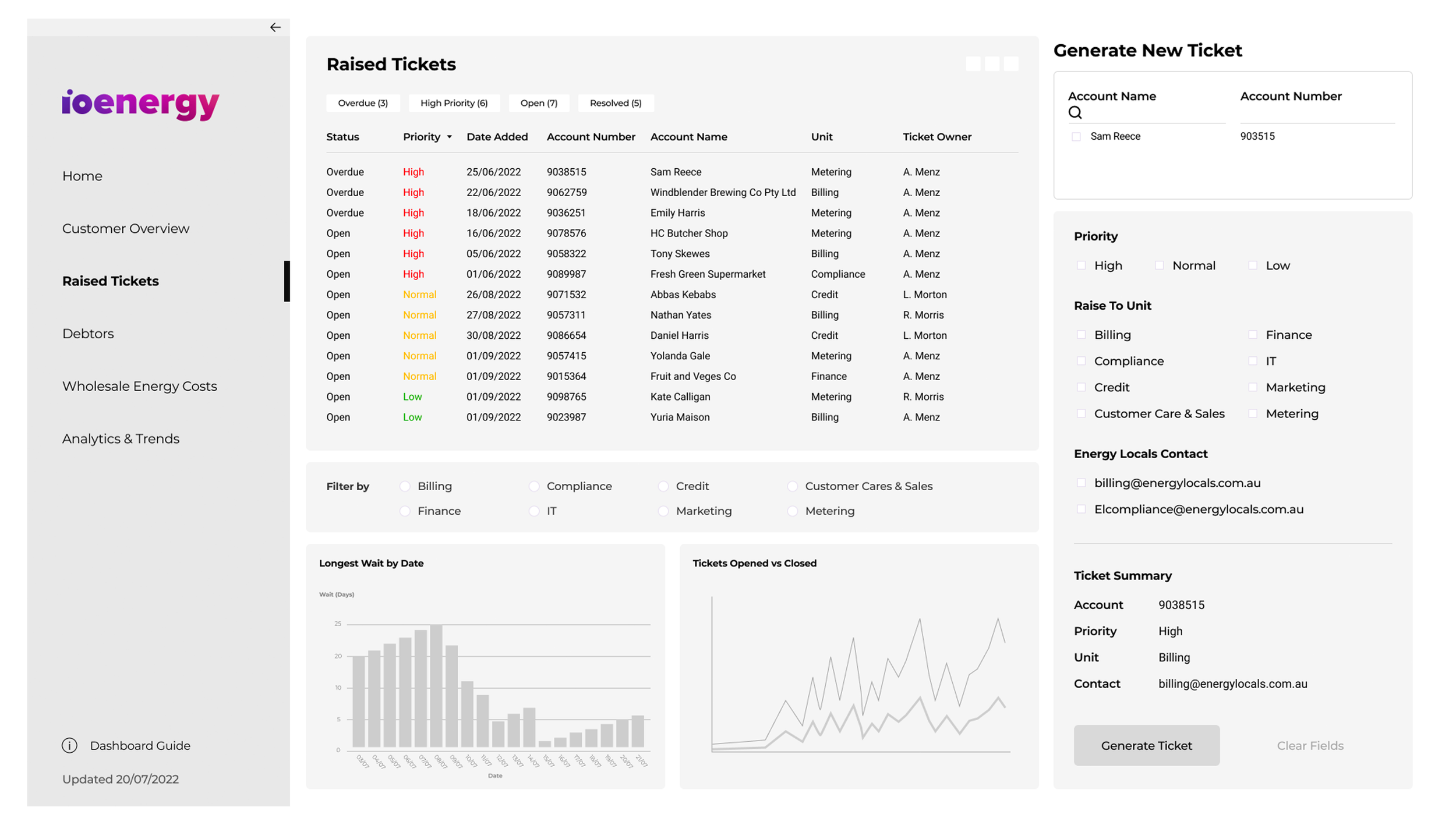
From our initial wireframes, we selected the best of those and developed them into a low-fidelity prototype. We then conducted two rounds of usability testing. The first round was conducted with an Agent. After this round, changes were implemented to address concerns raised during the test. We then conducted our second round of user testing with an Executive.
*All data shown in the prototypes are not based on real customer data.
R1 User Test Prototype:
What we found:
We noticed that our filter system was not always apparent to the user, and at times, they did not realise they were able to filter a certain section. To rectify this, we refined our filtering system by adding clear labels and additional requested filters. There were also certain features that were missing that were necessary for an Agent. There were also issues with our Raised Tickets page, with users having difficulty locating their ticket and also confused generating ticket options for filters. Users also pointed out the importance of notes and how it would affect their workload if it wasn’t available.
What they said:
“Some of these graphs are not necessary for Agent-level viewing.”
“I like the structure of yours, it’s clean, neat…it already looks like there are a lot less clicks to reach a point.”
“A customer can have multiple accounts so you should probably reflect this hierarchy.”
“So much more intuitive from what we have [currently], I can feel the cognitive load falling away.”
Changes made:
We took on the feedback from both rounds of user testing and implemented the necessary changes. This included improving our filtering system, adding a notes function and adding options to view multiple customer accounts and also access their history more easily. We also added features such as pop-ups and highlights to make things clearer for the user, updated the graphs and added colour to the dashboard.
____
Next Steps
Moving forward
We were able to simplify the navigation to reflect the path the user takes and reduce touch points and improve the visibility of customer information to allow staff to easily identify customer issues. We also added additional features that would allow staff to filter and sort customer tickets and agent tasks to proactively highlight new and overdue issues. The addition of the dashboard guide would assist the onboarding and training of new employees. Finally, we included a style guide for the client which included information on fonts, colours and graph styles to assist them when building their new dashboard.
The next steps for this project will now be to build upon the existing pages to include Customer Care information and also to explore the user journeys of manager and executive level users.